Revolut Dashboard
Project Overview
UX Research, UX Design & Growth Feature

Project Overview
UX Research, UX Design & Growth Feature

Roles & Tools
Lead Designer

Roles & Tools
Lead Designer

Timeline
Start Date
August 1, 2024
End Date
Aug 30, 2024
Timeline
Start Date
August 1, 2024
End Date
Aug 30, 2024
Outcomes
Design project adapting Revolut to desktop.


Outcomes
Design project adapting Revolut to desktop.


Bank Dashboard and Growth Feature
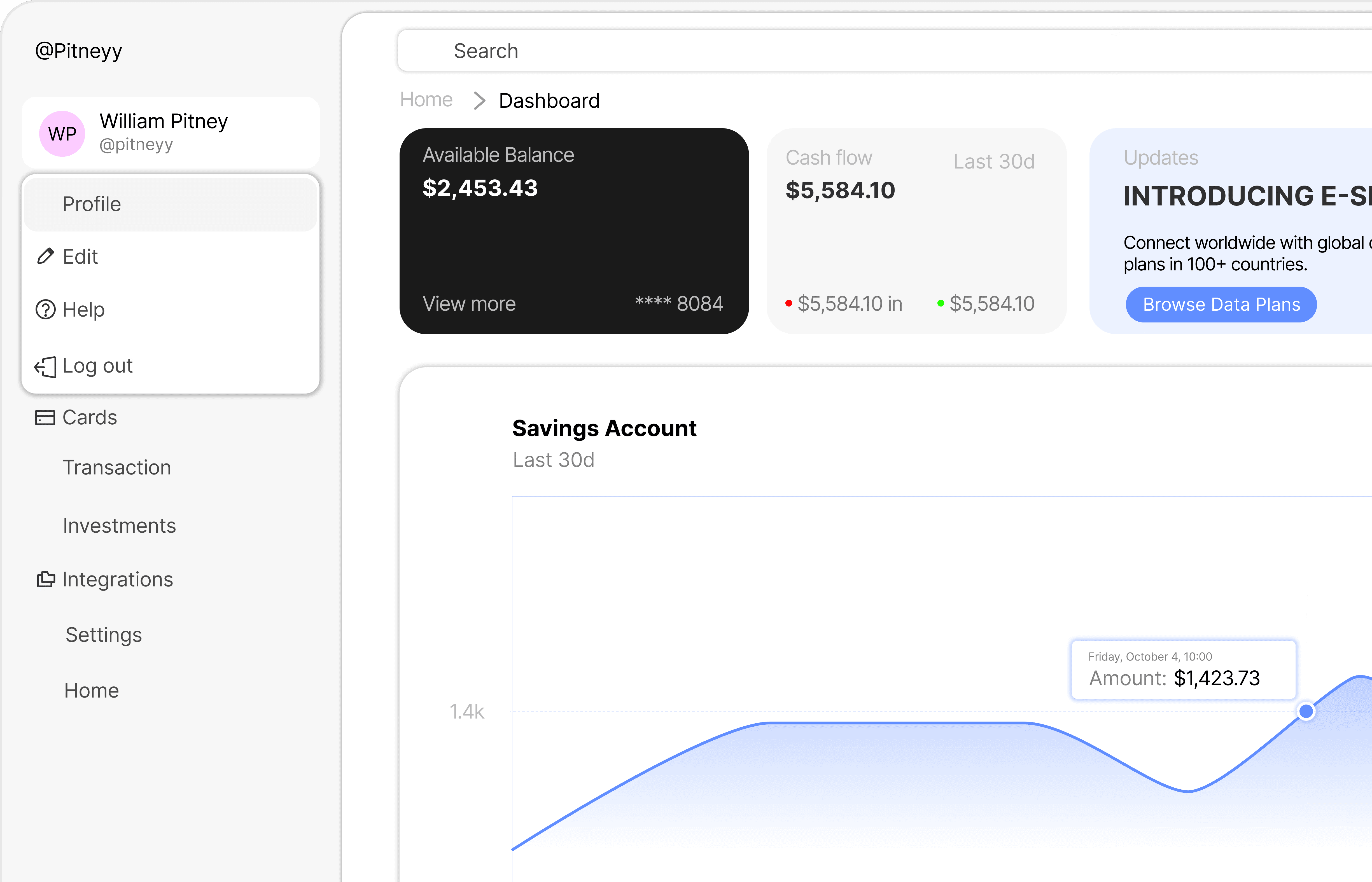
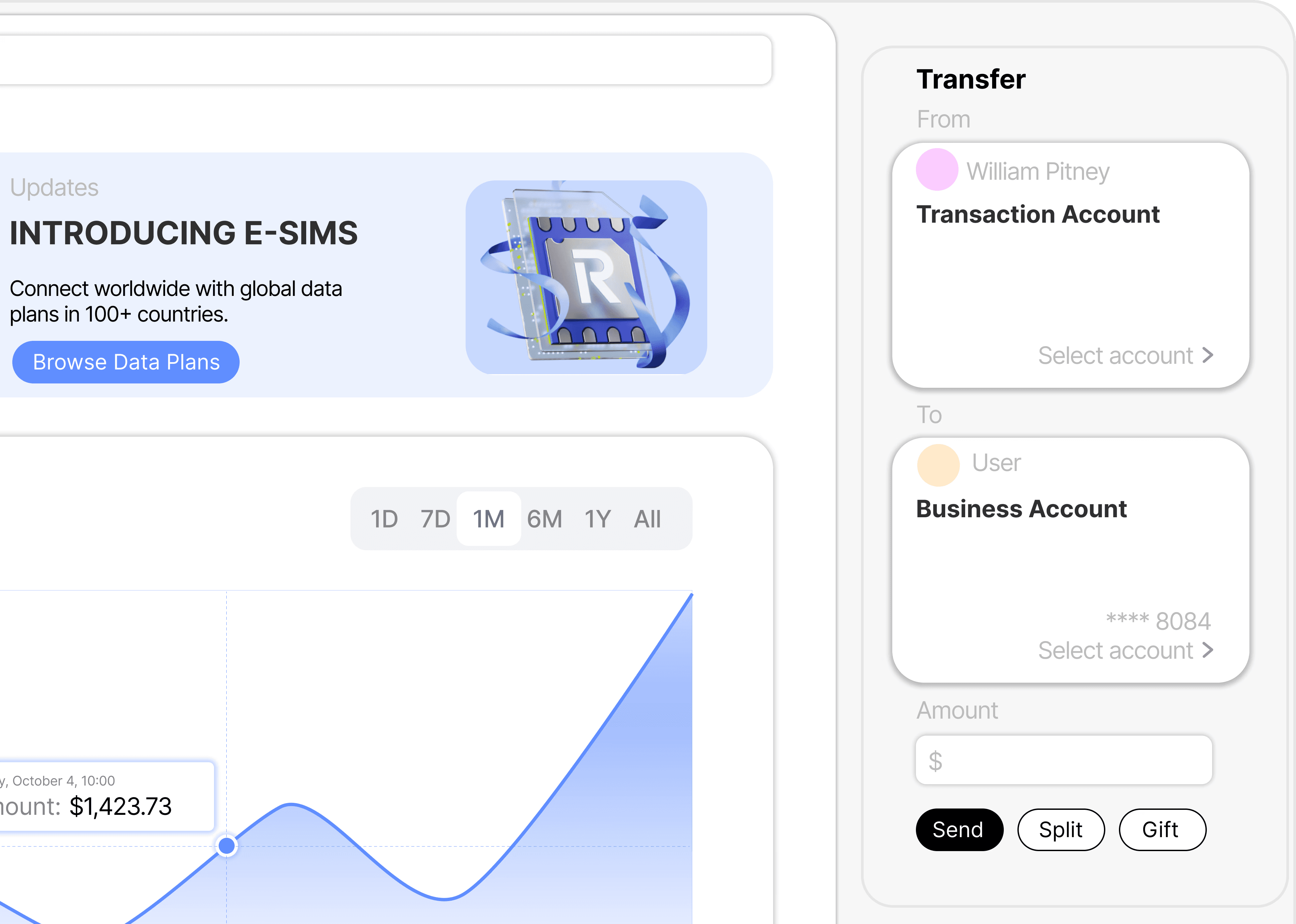
The goal of this design project was to envisage the dashboard experience of one of my favourite products in Revolut. It combined my interest for design with fintech.
My aim was to create an interface which would encourage users to spend time using the bank dashboard, as well as implement a feature idea that would drive use of the companies features, and in turn, revenue.
Project Phases:
1. Ideation & Wire Framing
Brainstorming & Ideation: Collating existing experiences of bank apps, and dashboards, as well as portfolio experiences that I enjoyed, I combined them into this dashboard flow.
User Needs: With an emphasis on the Users ability to intuitively understand how the dashboard will work, as well as the feel of how each function can be used. Use of color to guide attention and shadows to highlight these interactive components.
LoFi Wireframing: Collating existing experiences of bank apps, and dashboards, as well as portfolio experiences that I enjoyed, I combined them into this dashboard flow.

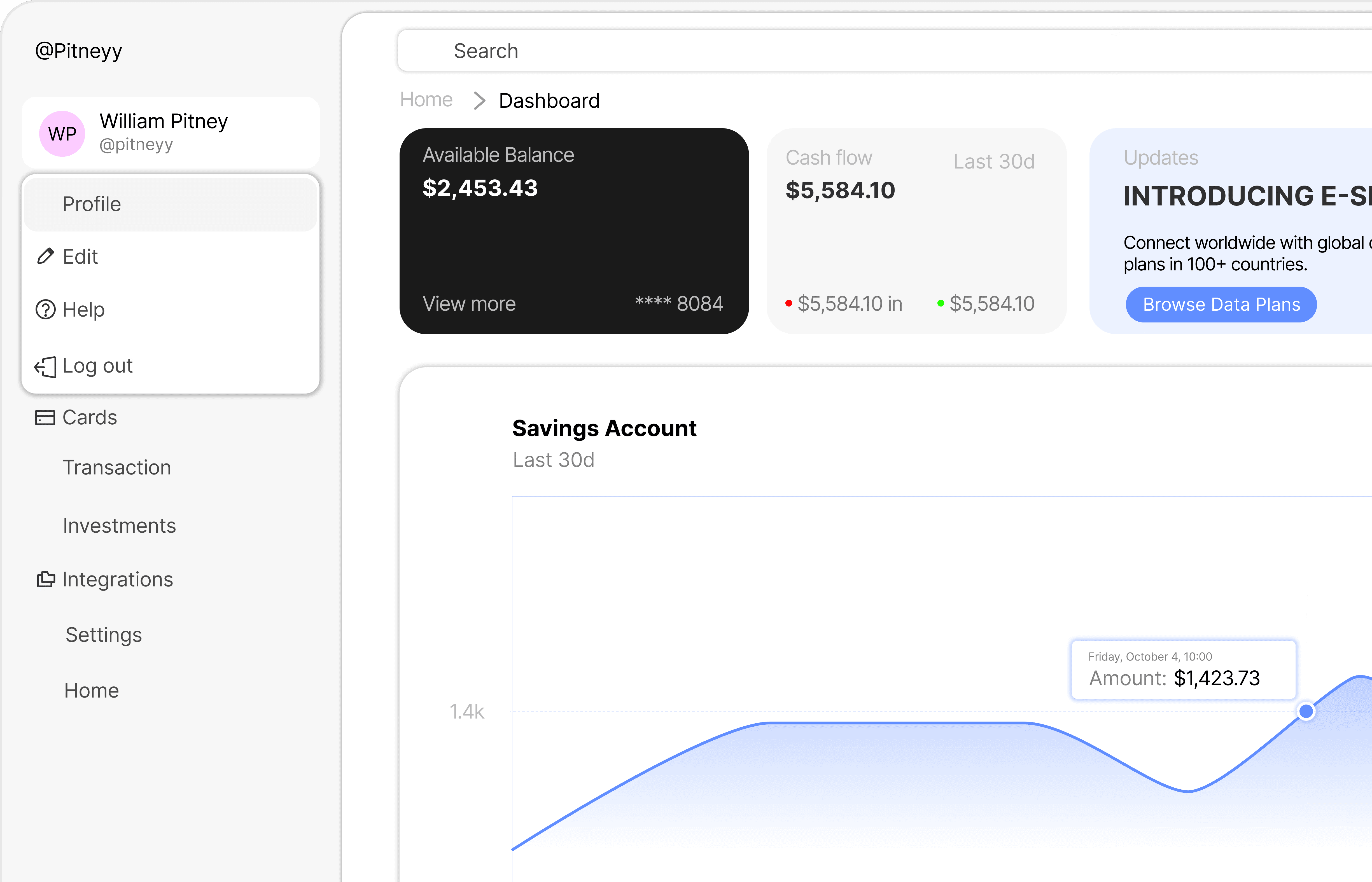
2. Visual Design
Moodboarding
Design System: Replicating Revolut's design system, as well as Uber Base's design system to create a cohesive aesthetic to the dashboard.
Hierachy: Using a combination of colors and shading to highlight central components of the design.

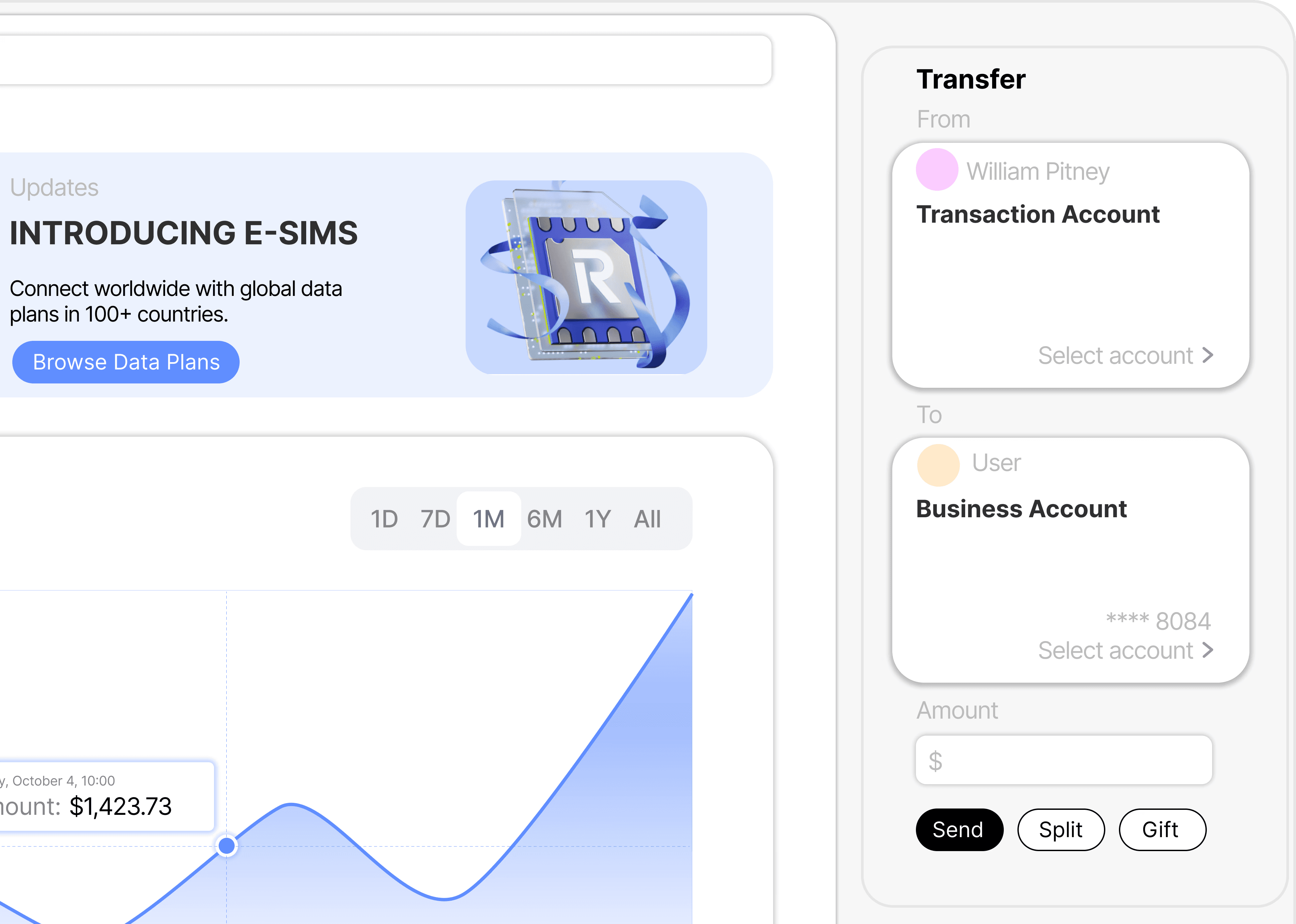
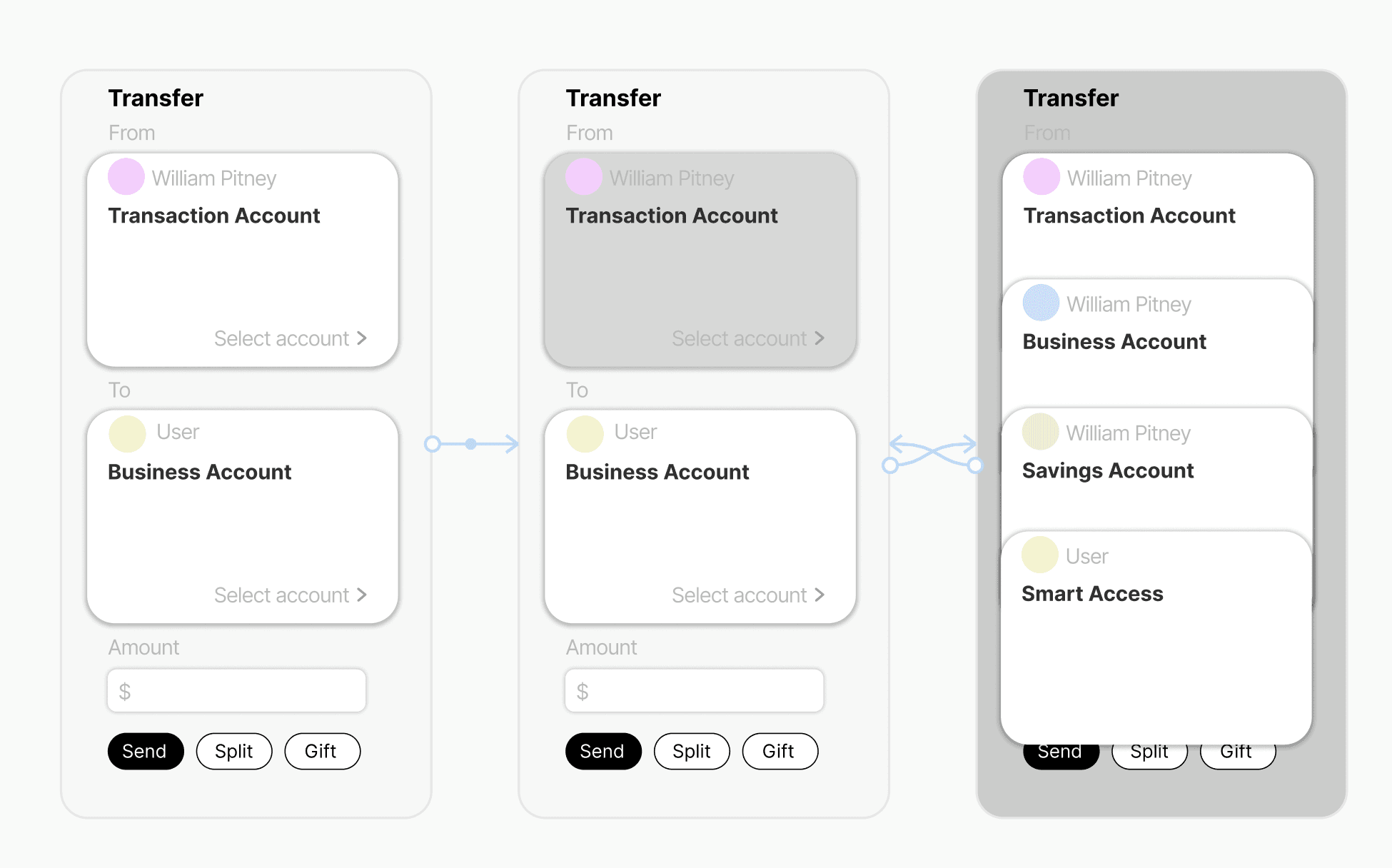
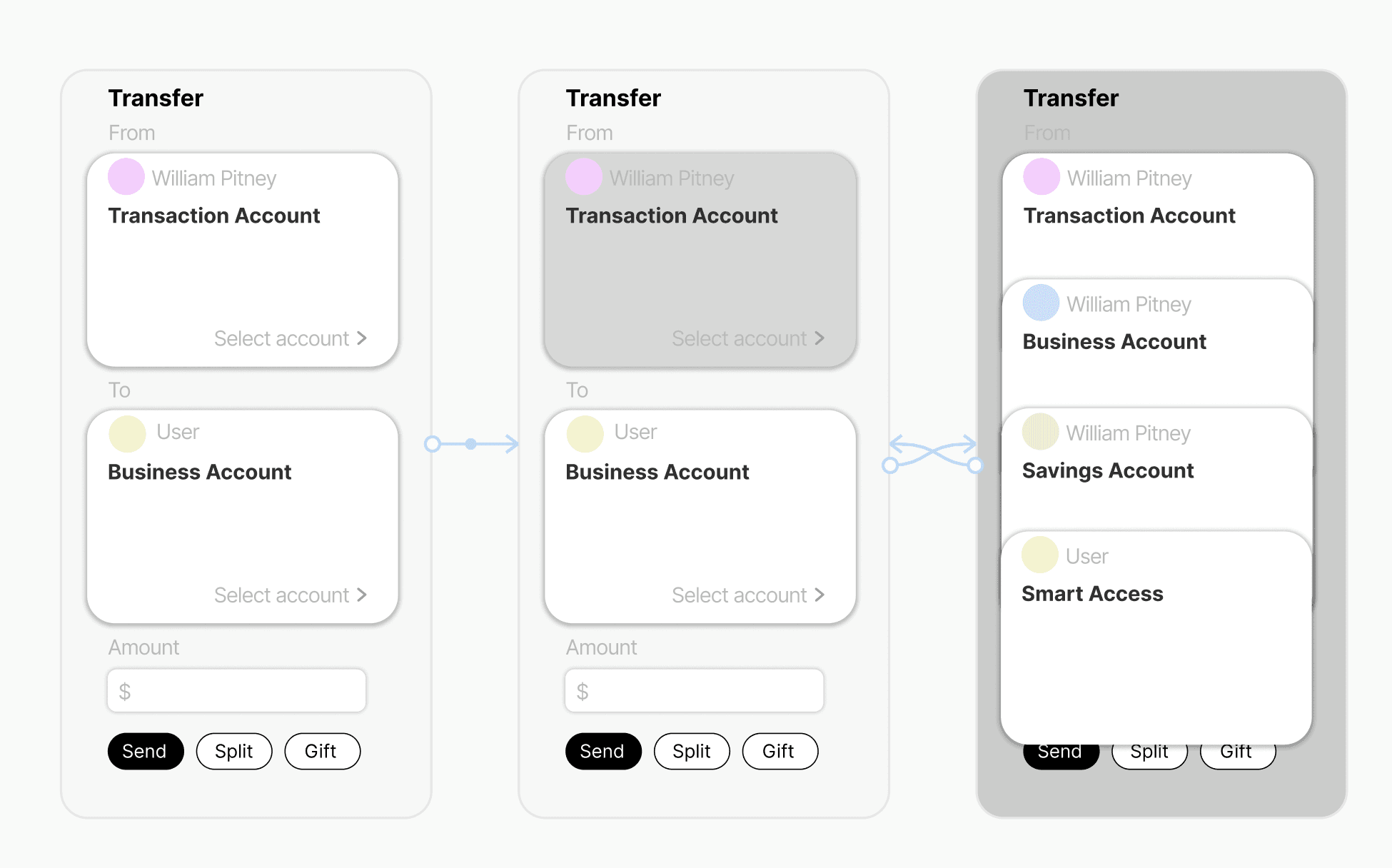
3. UX & Features
Deployment: Successfully deployed the website on a reliable hosting platform, ensuring security and scalability.
Training and Documentation: Provided comprehensive training and documentation to the firm's staff for content management and basic troubleshooting.
Ongoing Support: Offered post-launch support for any technical issues, updates, and maintenance to ensure the website remains current and functional.


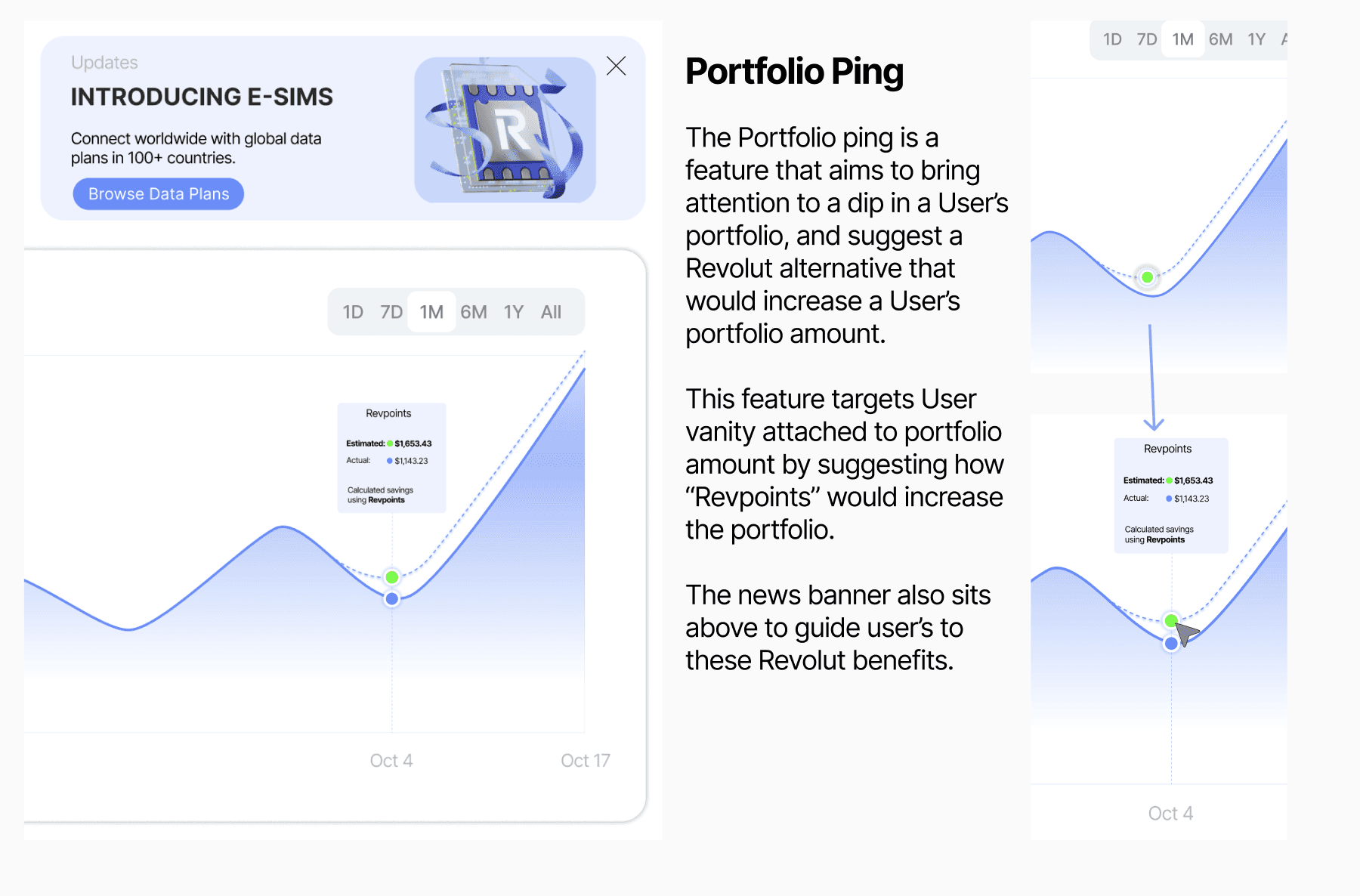
Portfolio Ping Feature
Growth Feature: Goal to increase user conversion to new Revolut features.

Outcomes:
User Engagement: Goal to increase in user engagement, with a notable rise in time spent on the website and lower bounce rates.
Lead Generation: To create additional funnels for users to convert to Revolut features. Eg news/update widgets, Revolut portfolio ping.
Revolut Dashboard
Project Overview
UX Research, UX Design & Growth Feature

Roles & Tools
Lead Designer

Timeline
Start Date
August 1, 2024
End Date
Aug 30, 2024
Outcomes
Design project adapting Revolut to desktop.


Bank Dashboard and Growth Feature
The goal of this design project was to envisage the dashboard experience of one of my favourite products in Revolut. It combined my interest for design with fintech.
My aim was to create an interface which would encourage users to spend time using the bank dashboard, as well as implement a feature idea that would drive use of the companies features, and in turn, revenue.
Project Phases:
1. Ideation & Wire Framing
Brainstorming & Ideation: Collating existing experiences of bank apps, and dashboards, as well as portfolio experiences that I enjoyed, I combined them into this dashboard flow.
User Needs: With an emphasis on the Users ability to intuitively understand how the dashboard will work, as well as the feel of how each function can be used. Use of color to guide attention and shadows to highlight these interactive components.
LoFi Wireframing: Collating existing experiences of bank apps, and dashboards, as well as portfolio experiences that I enjoyed, I combined them into this dashboard flow.

2. Visual Design
Moodboarding
Design System: Replicating Revolut's design system, as well as Uber Base's design system to create a cohesive aesthetic to the dashboard.
Hierachy: Using a combination of colors and shading to highlight central components of the design.

3. UX & Features
Deployment: Successfully deployed the website on a reliable hosting platform, ensuring security and scalability.
Training and Documentation: Provided comprehensive training and documentation to the firm's staff for content management and basic troubleshooting.
Ongoing Support: Offered post-launch support for any technical issues, updates, and maintenance to ensure the website remains current and functional.


Portfolio Ping Feature
Growth Feature: Goal to increase user conversion to new Revolut features.

Outcomes:
User Engagement: Goal to increase in user engagement, with a notable rise in time spent on the website and lower bounce rates.
Lead Generation: To create additional funnels for users to convert to Revolut features. Eg news/update widgets, Revolut portfolio ping.